Email Composer
Learn how you can create and manage Email Composer message templates.
The email template creation can be enabled/disabled at a tenant level. Once enabled, the email composer can be accessed from **Webex Connect Tools > Templates.
Updates
With v5.5.3, a new version of Email Composer is included. The new version gives access to many new features such as:
- Ability to add custom CSS
- Support for Gmail Annotation
- Copy option for conditional block
- Subscript, superscript, and strike-through in TinyMCE palate
- Flexi blocks for improved drag and drop email configuration experience.
Follow these steps to create an Email template:
- On the Message Templates screen, click Drag & Drop Composer.
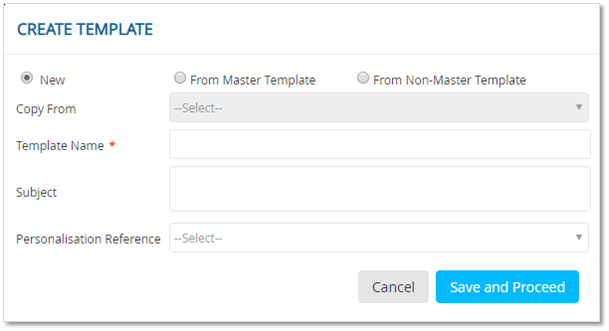
- The Create Template screen appears. To create a new template, select New and enter details for the following fields:
- Template Name: Enter a name for the template. Enter only alphabets, numbers, and underscore (_) for the template name and start with an alphabet or a number. You can enter a maximum of 59 characters.
- Subject: Optional. This is an optional field. Enter a subject for the Email template. You can also add personalization parameters in the subject line. For example, Hi $(TG_FIRSTNAME), here is your offer code. You can also add Emojis to the subject line. For more information on adding Emojis, click here.
- Personalization Reference: This is an optional field. Select a target group from the drop-down list box to use the target group headers for personalization and for adding conditions in the *Conditional Building Block.

Screenshot of Create Template Window
Note:
When editing a template, if you change the TG (Target Group) using Personalization Reference drop-down, make sure the newly selected TG has same headers as the previous one else the conditional block may not work as expected.
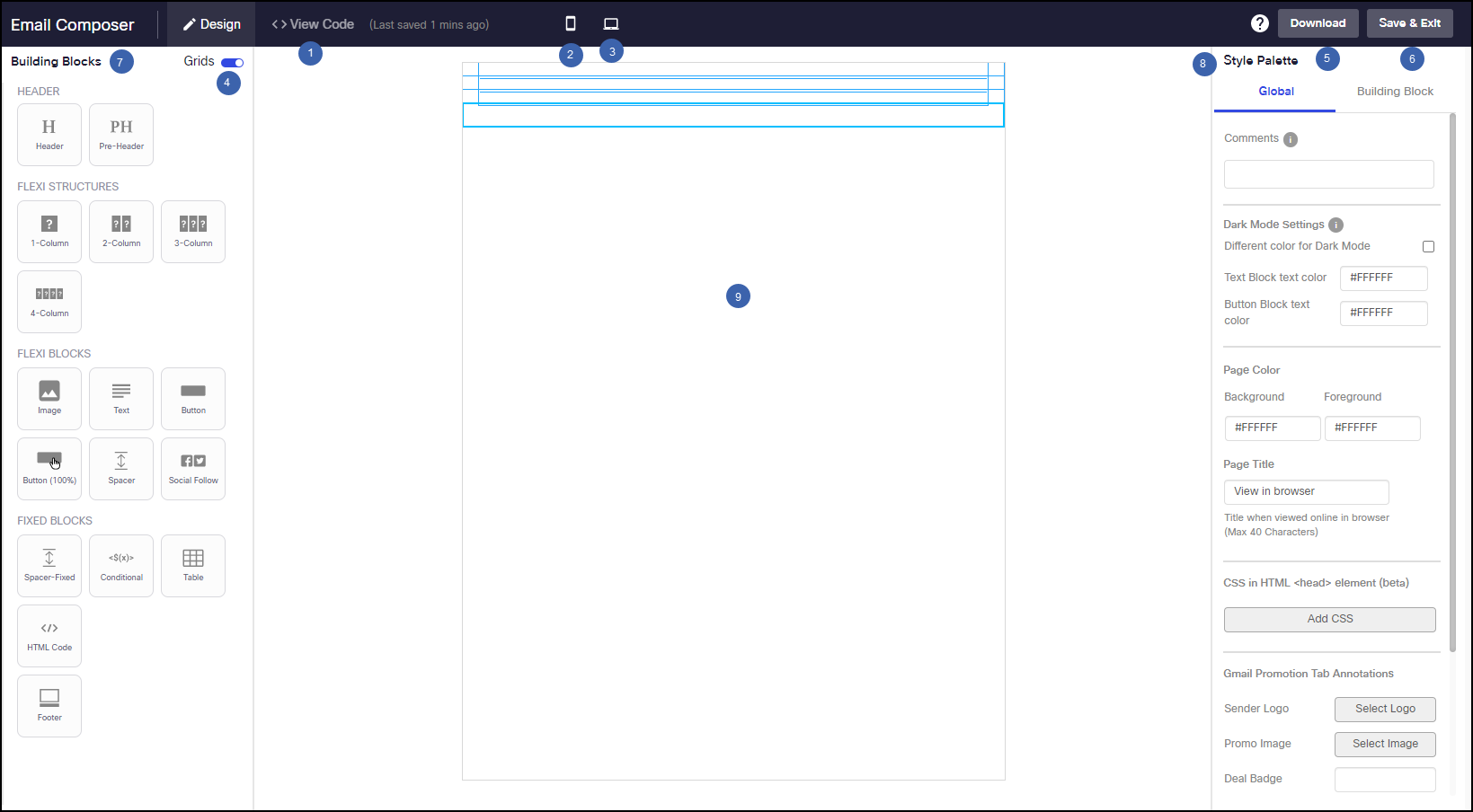
- Click Save and Proceed. The Email Composer screen appears.

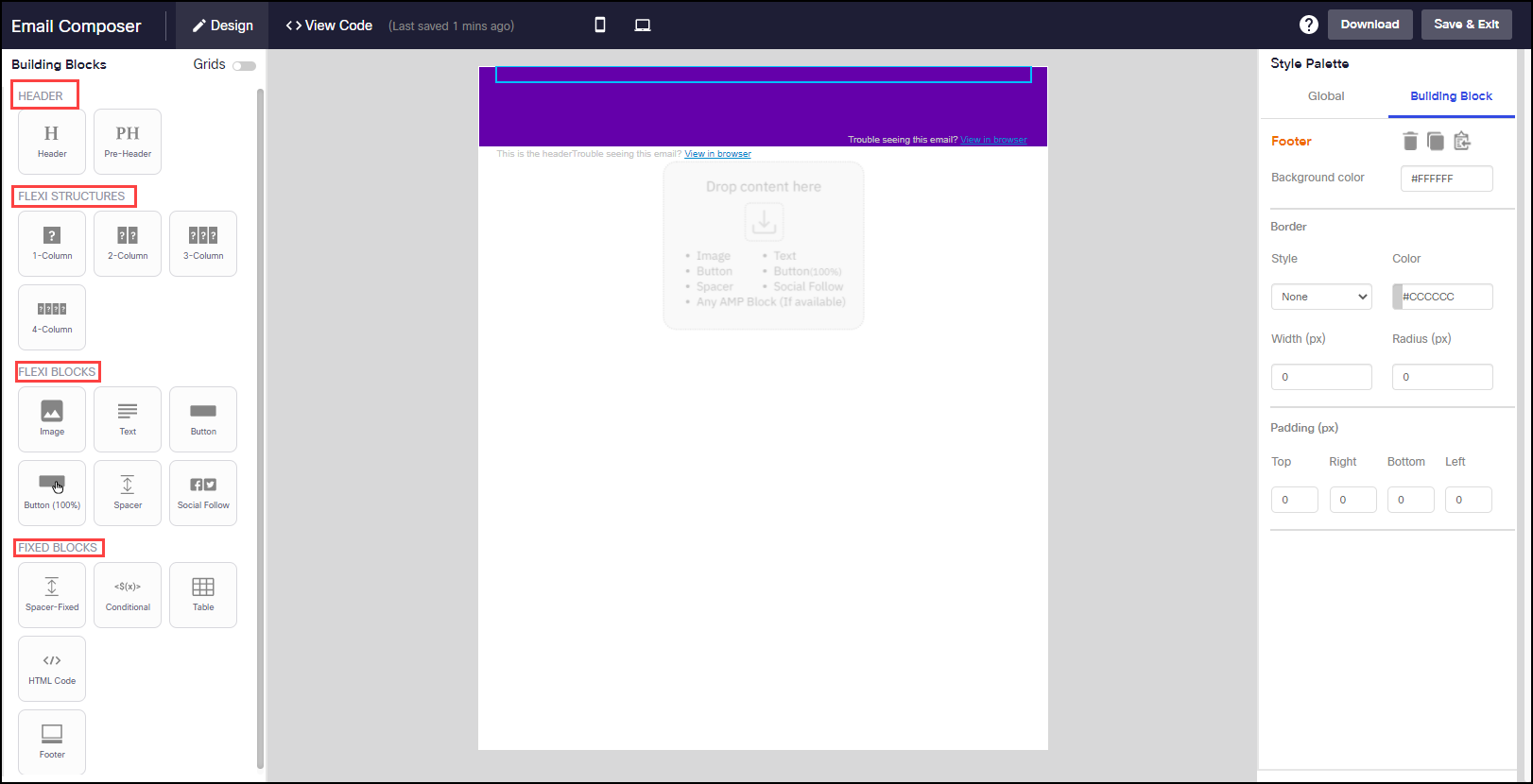
Screenshot of Email Composer Window

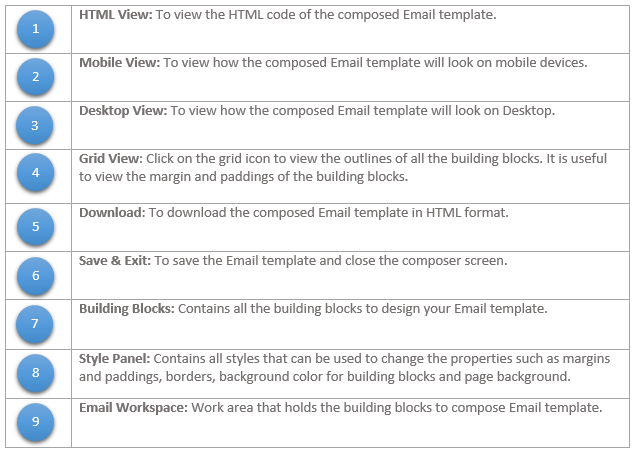
Image displaying descriptions of various email composer elements
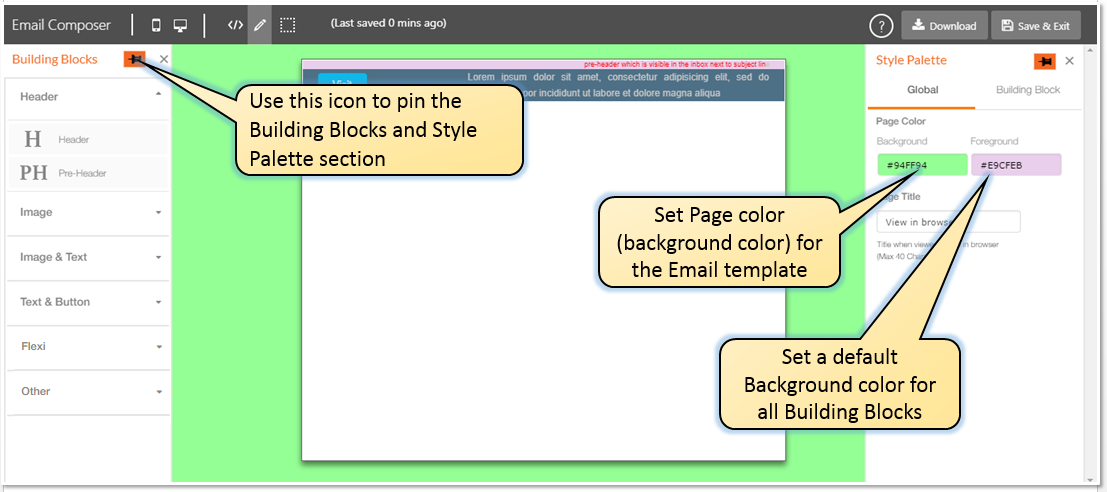
- On the Style Palette, click the Global tab. Set the required colors to apply background color for a page and a default background color for all Building Blocks.

Screenshot of applying the background color
- From the Building Blocks palette, click on the required building block group accordion and drag-&-drop the required block on the workspace. Click here for detailed information on building blocks.

Screenshot displaying the building blocks
- On the Style Palette, click on Global tab and apply colors for page background and foreground. Click on the Building Block tab to apply styles to selected individual building blocks.
- Background: Use this option to set a background color for the page.
- Foreground: Use this option to set a default color for all building blocks. When a new block is added to the workspace, the selected background color will be applied automatically.
- Page Title: Use this option to enter the meaningful text that is displayed on the browser tab when the email is viewed on a desktop browser.

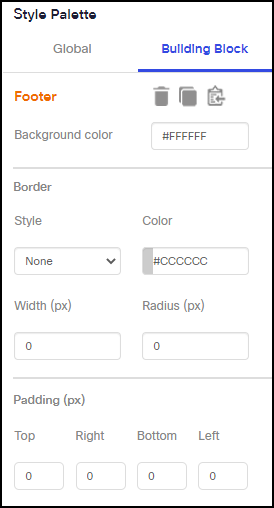
Screenshot of the Style Palette
The text of the Page Title will be displayed on the browser tab.

Screenshot displaying the page title on the browser tab
- When a text is selected in any building block, a toolbar is displayed to apply font type, text size, text color, text alignment, text height, and so on. You can also add a URL to a highlighted text.

Screenshot displaying the toolbar
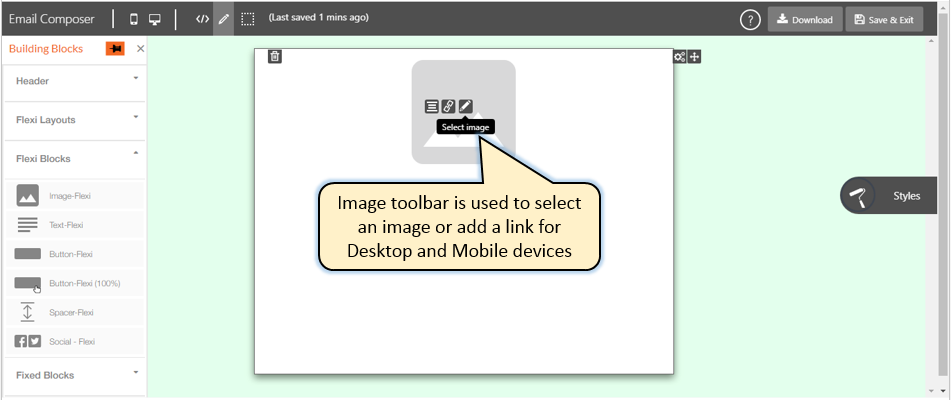
- For Image building blocks, on hovering the image placeholder, a toolbar is displayed. You can select an image or add a link for Desktop and Mobile devices.

Screenshot displaying the image toolbar
-
Click Save & Exit to save and close the email composer screen. The system auto-saves the content every 2 minutes.
-
If you want to close the template without saving the changes, click on x. When you open the template again, the system will give you the option to retrieve the unsaved changes or open the template in its last saved version.
Building Blocks
The building blocks are grouped based on their similarity under different accordions.
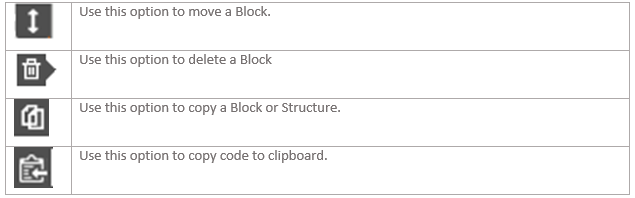
Every block has options to copy, copy code to clipboard, move, and delete.

Screenshot of Building Blocks
You can copy a building block code to the clipboard that can be used to create a partial. All blocks except Conditional, Partial, and HTML blocks will not have the Copy code to clipboard option. Do not paste the code copied using Copy code to clipboard into HTML block. The blocks within all Flexi Structures will not have the option to Copy code to clipboard.
To create a reusable partial from the code copied to clipboard:
- From your email composer, click on the Copy code to clipboard option of the required block. The code gets copied.
- Navigate to Campaign Management » Assets » Media.
- Select Asset type as Partial.
- Click Drag & Drop Composer and enter a name for partial.
- Click Source Mode and paste the code.
- Click Save & Exit.
The partial can be used in Partial or Editable Partial building blocks.
Note:
Code copied using the option Copy code to clipboard should be pasted in the source code of “Partial Composer” or drag and drop composer. It should not be used directly in HTML, as an extra bit of code to handle responsiveness is added by the drag-&-drop composer when the template is used in WHAT tab or when HTML is downloaded.
Building Blocks Being Deprecated
Some of the blocks are being deprecated, such as:
- All blocks under image accordion
- All blocks under Image & Text accordion
- Text block and Button block under Text & Button accordion
- Social-Follow block under ‘Other’ accordion.
Updated 8 months ago
