Mobile & Web
Engage with your customers with the most popular messaging framework available today
The Webex Connect iOS and Android SDKs provide a messaging framework for mobile app developers to integrate Webex Connect's Push and Live Chat/InApp messaging services into their mobile applications. The SDK also supports the monitoring of device events. These events are reported back to Webex Connect and stored against the customer’s profile. These events are useful before sending messages to customers.
For example, you can check the battery level before sending a message. You may choose to ignore customers whose current battery level is less than 5% while sending a message.
Push Notifications
A notification alerts a user about relevant and timely events. Notifications are of two types - local notifications and remote notifications.
- A local notification is scheduled by an app and delivered by the platform on the same device, regardless of whether the app is currently running in the foreground.
- A remote notification is also known as push notification is sent by an app’s remote server to the Push Notification service, which pushes the notification to all devices that have the app installed. For example, a news app that alerts its users with important events as they happen.
Webex Connect does not support local notifications.
Interactive Notifications
A notification can be interactive or non-interactive. A notification that supports actions is known as an interactive notification. Traditional notifications alert you when a message is received by your device. The notification does not allow you to do anything with the message after reading it.
To respond to a traditional notification, you have to open the message box and then open the message you received. Finally, click the reply button.
Interactive notifications let you respond without switching between the apps. When you receive a message, you will have one or two buttons configured along with the message. You can click one of the buttons to respond. Interactive notifications are secure and cannot be used to spread malicious activity from one app to another.
Web Push Notifications
Webex Connect Web Push Notification feature allows you to send notifications to your customers' browsers, even when they are not on your website. The user must 'opt-in' and agree to receive notifications from your website. Once opted to receive notifications, your customers can receive notifications even when the browser is closed. Web Push notifications are supported only on HTTPS sites.
Some advantages of Web Push Notification:
- You can send push notifications to your customers without having any contact details.
- Your customers can receive push notifications even when the website is closed.
- You can send push notifications to those customers that are not on your website.
Web push notification examples:
- A bank can notify customers about their payments.
- A notification can be sent when a particular request or process is complete.
- A sports or news website can send timely updates to its subscribers.
Note:
Web push notifications are not supported in private browsing mode.
SDK Download
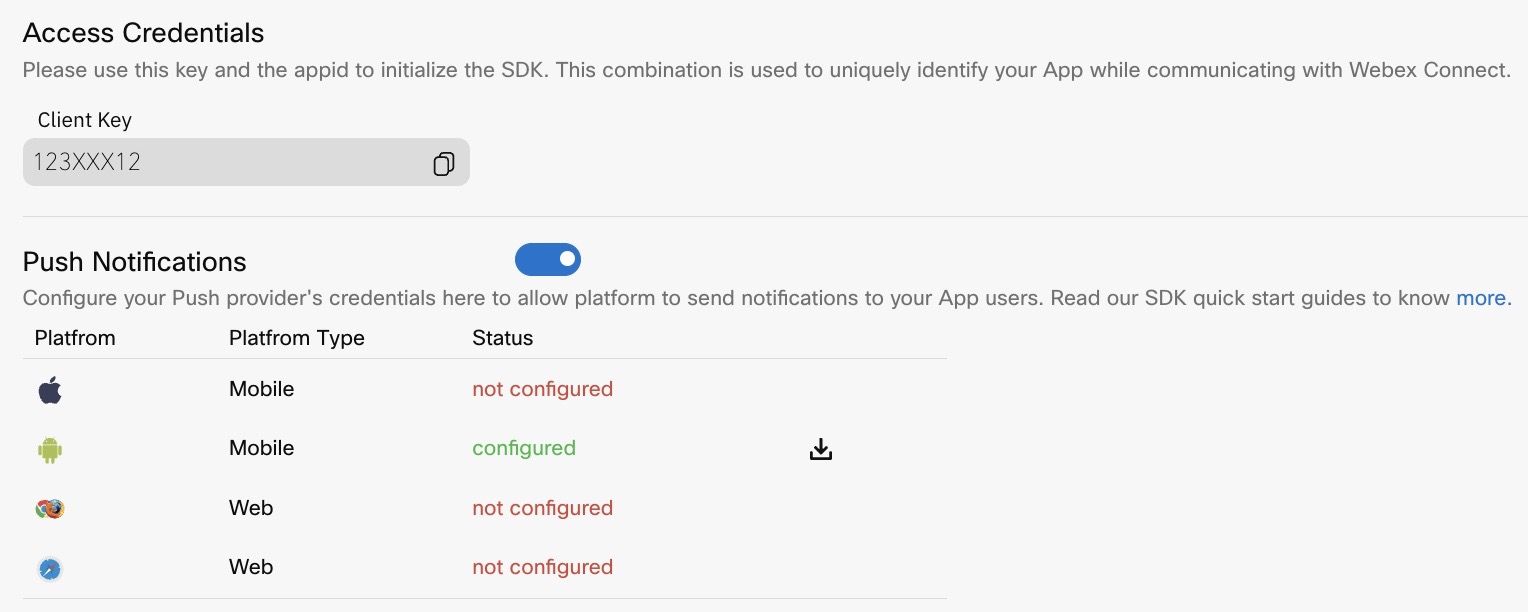
After configuring Push Notifications for mobile and/or web, you can download the corresponding configuration files for Android and iOS SDKs. Additionally, the Web SDK can be downloaded using the download icon.

Screenshot of Push Notifications Section.
When you click the download icon the SDK file websdk.zip gets downloaded onto your local system to the selected folder. Additionally, you can download the Android and iOS SDKs from the Tools > Downloads section of the Webex Connect platform.
The app asset configuration page has been updated to allow downloading the complete config file required for initializing Webex Connect mobile SDKs (Android and iOS SKDs). App developers can now directly embed the downloaded config file in their app code.
OS and Browser Support
Web push notifications are supported on the following OS and browsers:
| OS | Chrome | Firefox | Safari (Not Supported) |
|---|---|---|---|
| Windows Desktop (Version 7, 8, 10) | Yes | Yes | No |
| Mac OS X 10.11 (EI Captain) | Yes | Yes | No |
| Linux (Fedora 24) | Yes | Yes | No |
| iOS (9.x) | No | No | No |
| Android (5.x) | Yes | No | No |
Note
At this time, Safari web push notifications are not supported. Our development team is aware of this issue and is actively working on a solution to enable push notifications in Safari. Please stay tuned for updates in the upcoming releases.
Add a Mobile Application
Before you add a mobile application, the following pre-configuration steps must be completed. The keys that are obtained from these steps are used to configure iOS, Android, and Web platforms.
To add a mobile/web application in Webex Connect:
- On the sidebar, hover your mouse on Assets (icon) and click Apps The Application screen appears.
- On the Apps dashboard, click Configure New App and select Mobile/Web.
The Configure New App - Mobile & Web allows you to configure push notifications over mobile and web.
| Field | Description |
|---|---|
| Name | Enter a name for the mobile application. |
| Access Credentials | Access credential is used to uniquely identify the app while communicating with Webex Connect. |
| Client Key | The client key is auto-populated. This key along with App ID is used to initialize the SDK. |
| Push Notifications | Configure your push provider's credentials here to allow Webex Connect to send notifications to your app users. Read our SDK quick start guides to know more. iOS Android Chrome and Firefox Safari |
| Live Chat/ In App Messaging | Configure Live Chat / InApp messaging |
| Advanced Settings | |
| Device Attributes | Configure device attributes for iOS and Android applications Note:Currently,Modular SDKs (Android and iOS) do not support device monitoring attributes (Event-Based Monitors). |
| JWT Authorization | Configure JWT authorization to provide JWT secret key |
| Server Side Inbox | Allows the storage of data on server of Webex Connect. By default it is enabled for all the existing tenants. Only a tenant owner, a full access user, or a limited access user can enable or disable the option. Whenever you try to disable this option, a popup with the following message is displayed. You must click confirm to enable. _ Once server side inbox is enabled, all new messages will have a server side copy for future downloads. Whenever you try to disable this option, a popup with the following message is displayed. You must click confirm to disable. _ Once Server Side Inbox is disabled, new messages are not stored on server side. These messages will be delivered only once and post that, you must maintain a copy of these messages on your server for future reference. The Server Side Inbox option is disabled by default. You must enable the option if you want to use the capability. |
| Allow Multi User Registrations on Same Device | Allows multiple users on the same device for the application |
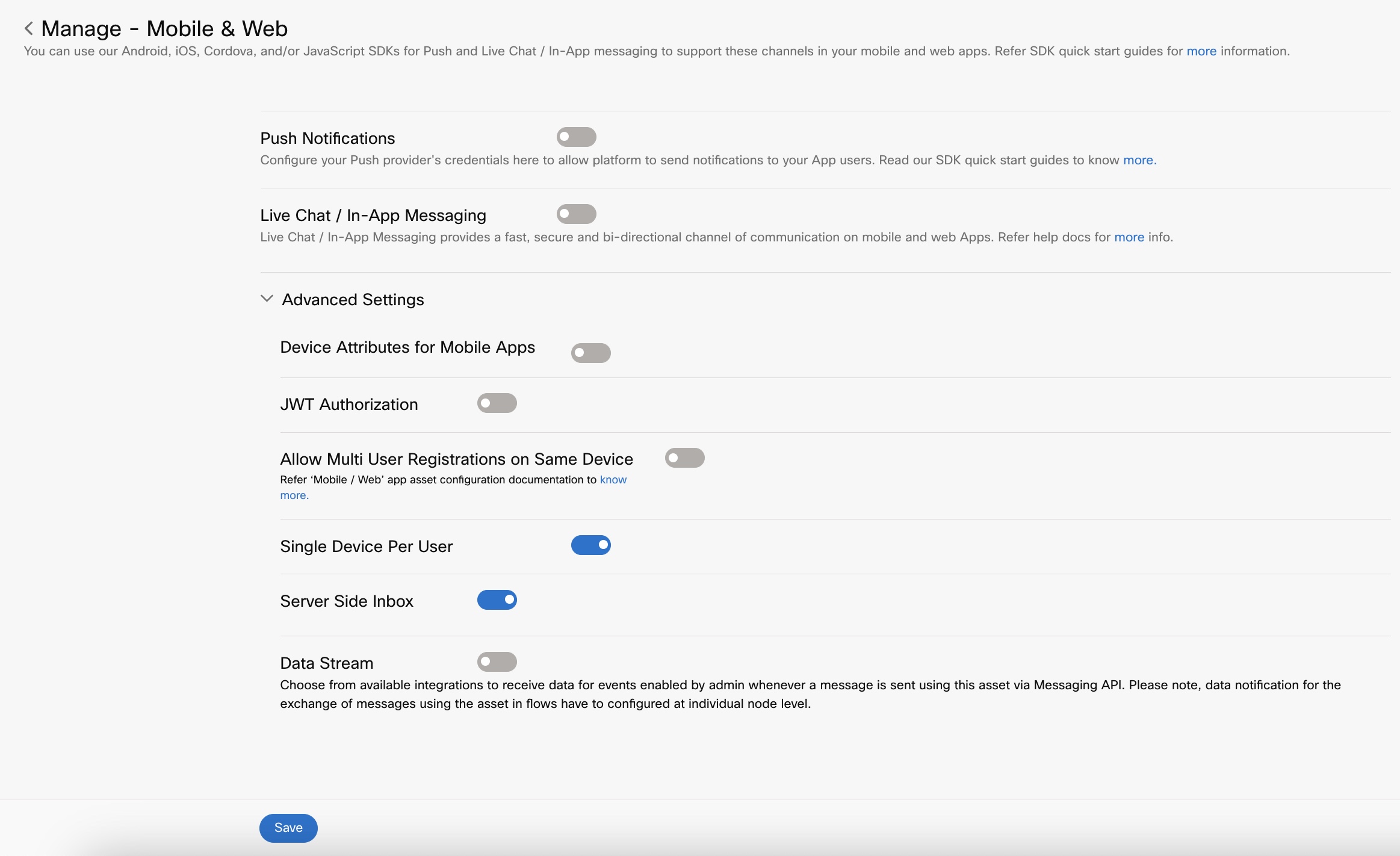
| Single Device Per User | Restricts access to the application to one user per device. If you register on a new device, you will stop receiving push notifications on the older device. You can enable this feature at an app asset level from mobile/web app asset configuration screen. |

Enabling Single Device Per User

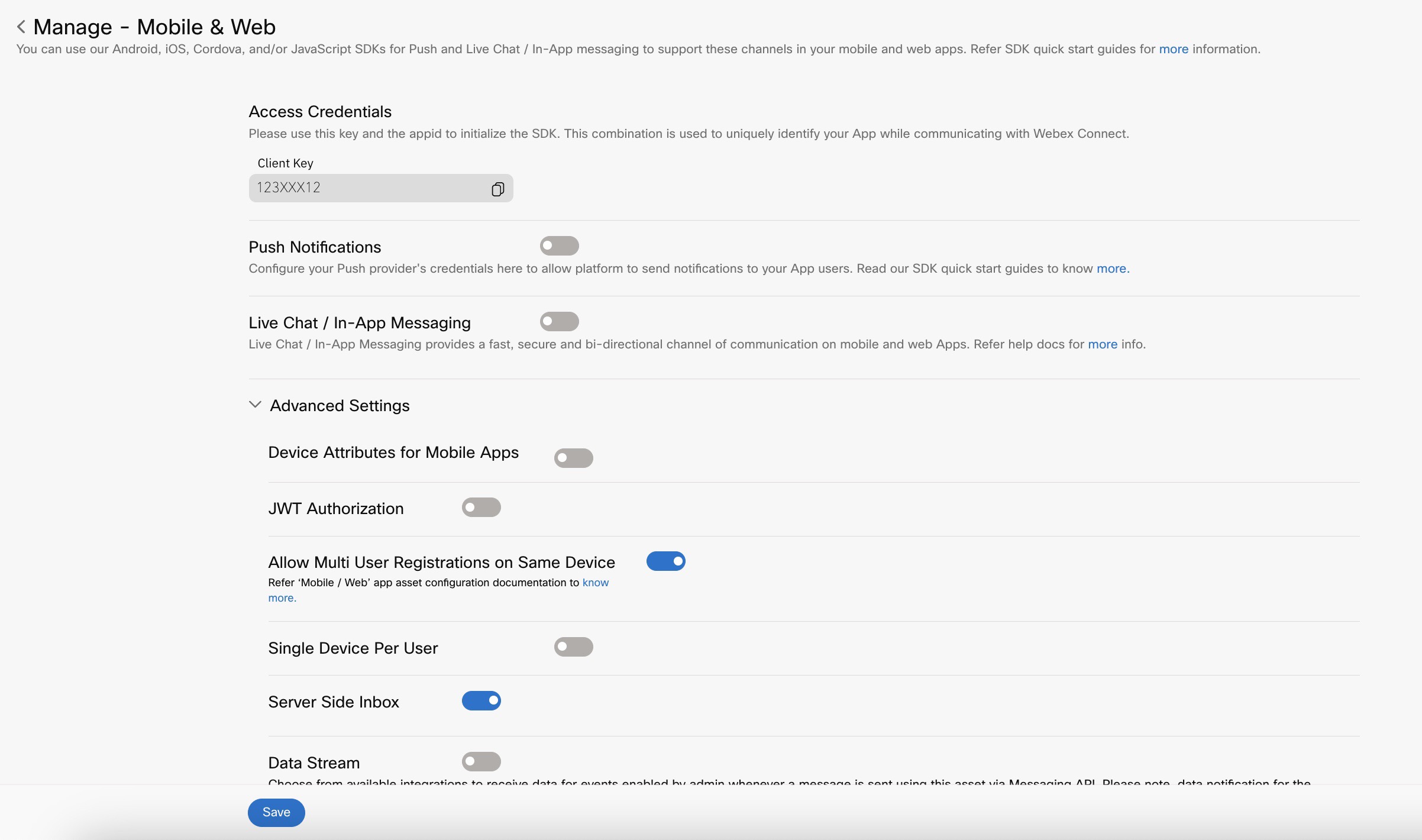
Enabling Multi User Registrations on Same Device
Configuration for Mobile Push Notifications
Hover the mouse pointer over the platform you want to configure and click the corresponding Configure next to the Status column.
iOS
The following configurations are applicable for iOS mobile applications.
Note
Based on the expiry date (Valid Till date), an email is sent to (the owner, full access and limited access users of the tenant) remind you 30, 15, 7, 3, 2, and 1 day(s) before expiry. If you do not upload a valid certificate after the expiry date, another email is sent 1 and 7 days after expiry
Firebase Cloud Messaging (FCM)
| Field | Description |
|---|---|
| Upload Firebase Service Account JSON | You can download the Firebase Service Account JSON file from under the Service accounts tab in the Firebase Developer Console. |
| Permissions | Set of permissions that you need to add to the iOS app. |
Apple Push Notification Service (APNS)
For more information, you can refer iOS SDK Quickstart Guide.
| Field | Description |
|---|---|
| Certificate Password | Certificate password of the APNS. |
| APNS Type | Select the Gateway (production/sandbox). If you have created Apple Push Notification service SSL for Sandbox, then select Sandbox from the drop-down. If you have created Apple Push Notification service SSL for Production, then select Production from the drop-down. |
| Drag-and-drop or choose the APNS Certificate file | Select the APNS file you have created. |
| Permissions | Set of permissions that you need to add to the app. |
Token-based Authentication for APNS
For more information, you can refer iOS SDK Quickstart Guide.
The token-based notifications mechanism does not have an expiry as opposed to the certificate-based mechanism.
| Field | Description |
|---|---|
| Key ID | The Key ID from Apple Developer Account |
| Team ID | The Team ID from Apple Developer Account |
| Package | An identifier of the topic of the app to which the notifications will be pushed |
| Gateway | The gateway to use for push notifications: Sandbox Production |
| Drag and drop or choose the APNS Certificate file | Select the APNS private key file specific to the app. |
| Permissions | Set of permissions that you need to add to the app. |
Android
The following configurations are applicable for Android mobile applications.
Configure Push Notifications
For more information, you can refer Android SDK Quickstart Guide.
| Field | Description |
|---|---|
| Upload Firebase Service Account JSON | You can download the Firebase Service Account JSON file from under the Service accounts tab in the Firebase Developer Console. For more information, refer to Quickstart guide. |
| HMS | Huawei Mobile Services (HMS) App ID and App secret allow Webex Connect to submit push notifications to your application. For more information, refer to Quickstart guide. |
| Permissions | Set of permissions that you need to add to the app. |
Web
The following configurations are applicable for Android and iOS web applications:
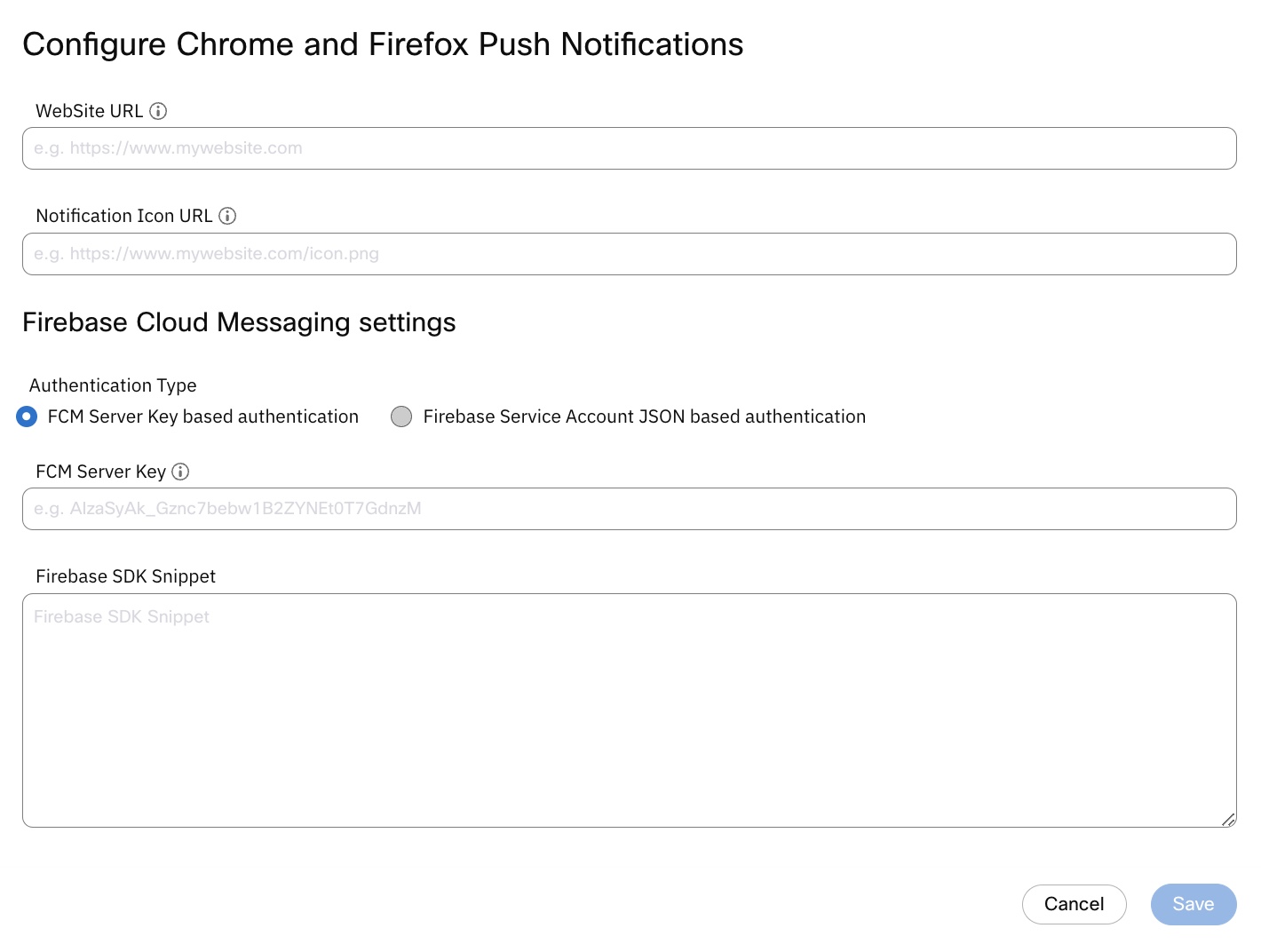
Chrome and Firefox (web) - Configure Push Notifications
For more information, you can refer Javascript SDK Quickstart Guide.
| Field | Description |
|---|---|
| Website URL | Website URL to push the notification. |
| Notification Icon URL | URL to fetch the notification icon. |
| Firebase cloud messaging settings | Setting required to configure FCM for Firefox and Chrome. |
| Upload Firebase Service Account JSON | You can download the Firebase Service Account JSON file from under the Service accounts tab in the Firebase Developer Console. For more information, refer to the guide on setting up FCM on Chrome and Firefox browsers. |
| Firebase SDK Snippet | Under the General settings tab, navigate to Your apps section > SDK setup and configuration section, select Config in the Firebase Developer Console. For more information, refer to Quickstart guide. |
App developers can copy the complete ‘Firebase SDK setup and configuration’ JSON object and re-use it directly instead of filling the individual fields.

Screenshot of Configure Chrome and Firefox Push Notifications.
Safari (web) - Configure Safari Push Notifications
| Field | Description |
|---|---|
| Site Name | Title of the website |
| Site URL | URL of the website |
| Notification Icons | Upload notification icons in each placeholder as per the resolution described. |
| APNS Credentials | Certificate from the Apple developer account |
| Drag and drop or choose the APNS Certificate file | A placeholder for the APNS file. When you select the certificate file, it is uploaded to the server. |
Global Configuration
In-App Messaging
In-app messages are notifications displayed while the user is active within the app itself – it can be triggered messages based on user interactions. Examples include popups, yes/no prompts, interstitials, and more.
In-app messaging provides a fast, secure and bi-directional channel of communication on mobile and Web Apps. Push notifications are mandatory for using In-app messaging on mobile platforms to display Push Notification for the messages delivered.
Message delivery is attempted via the primary protocol and in case of failure, the delivery falls back on a lower level of preferences.
| Field | Description |
|---|---|
| Primary Transport Protocol | Message delivery primary transport protocol MQTT Web Socket |
| Secondary Transport Protocol | Message delivery secondary transport protocol. This protocol is used when the primary protocol fails to deliver the message. MQTT Web Socket |
| Use Secured Port | Secured ports to ensure RTM connections are established over a secured protocol for better security. If enabled, 8883 is used for MQTT and 8884 for Web Socket. |
| Enable Payload Encryption | Choose to use AES encryption to encrypt the in-app messaging payload for enhanced security. |
Device Attributes (Deprecated)
On enabling the device attribute, the SDK tracks the configured platform-specific device attributes and raises profile update events.
Hover the mouse pointer on the mobile platform you want to configure and click the corresponding Configure button. The device attributes are categorized as follows:
- One-time monitors: Enable the required attributes. One-time monitors are captured only once after registration.
- Event-based monitors: Enable the required attributes. Event-based monitors are captured every time that event occurs.
- Interval-based monitors: Enable the required attributes. Interval-based monitors are captured at regular time intervals specified by the user.
Depending on the SDK version you are using, the device attributes that you see vary. The following table lists the device attributes:
| SDK Version | One-time Monitors | Event-based Monitors | Interval-based Monitors |
|---|---|---|---|
| 2.11.x and lower | iOS > Resolution > Internal Storage > RAM > Bluetooth Support > * User Agent | iOS > Telco > Foreground App > MCC > Roaming > Connect Type > Location > MNC > Time Zone > Device IP > Time Spent > Language > Geofence | iOS > * Battery Level |
| Android > Resolution > Email ID > Internal Storage > WiFi MAC Address > List Account > Bluetooth Support > User Agent > IMEI > External Storage > RAM > Serial Number > NFC Support | Android > Connect Type > Telco > IMSI > MCC > Time Spent > Roaming > Language > Cell ID > Location > Idle Screen > Phone Mode > MNC > Time Zone > Foreground > Device IP > Geofence | Android > Signal Strength > Foreground App > * Battery Level | |
| 2.12 and higher | -- | iOS > Telco > Time Zone > Location > Language > * Geofence | -- |
| -- | Android > Telco > Location > Idle Screen > Time Zone > Foreground > Geofence | -- |
JWT Authorization
When enabled, all communication from the SDK will be authorized by a valid JWT token. If a JWT token is updated or newly added once an application is live, users who don't update their apps will not be able to receive their messages until they update to the latest version of an application.
| Field | Description |
|---|---|
| JWT Secret Key | When enabled, the gateway calls a third-party JWT API and generates a security token for the user. |
Multi User Support
You can allow multiple user registrations on the same device by enabling the Allow Multi User Registrations on Same Device option. There is no limit on the maximum number of users that you can register on the same device. For the best experience, the maximum number of users registered on the same device simultaneously must be less than 100.
When you allow multiple users on the same device, only one user is active at any given point of time and all other users are in an inactive state. The user states are as defined below:
- Active - The userId for which the
registermethod was called last. Both in-app messages and push notifications sent to this userId will be received by the user. - Inactive - All the users registered to a device prior to the last registered user are treated as inactive users unless they are unregistered by calling the
unregistermethod. All push notifications sent to these users will be received on the device but in-app messages won't be received unless they register again and come to active mode. For example, if there are 50 users registered on the same device simultaneously, 49 of them will be in inactive mode and 1 will be in active mode. Push notifications sent to all the 50 users will be received, but in-app messages will be received only for the 50th user.
Push Notifications for Multiple Users
If
nnumber of users are registered to a device and push notification is sent to all thenusers, the device will receive the same push notificationntimes.
Delivery of Notifications
Push notifications are delivered to both active and inactive users, whereas In-app notifications are delivered only to active users. For inactive users, the In-app notifications are delivered when the users become active.
Applicable OS
The multi-user support is available only on iOS and Android.
API
Here is a Postman collection to test our APIs. Make sure you change the key in the header to your service key.
Archived Collection:Refer Postman Collection
Download Postman from official site.
FAQs
You can refer to the Mobile & Web channels FAQs for contextual information.
Updated about 2 months ago
